こんにちはkeiです
はてなブログって初心者でも簡単にブログが書けて良いですよね
でも慣れてくると、囲み枠で装飾したくなったり、吹き出しを使った会話形式のブログ。

どうも!こんにちは

コレね!
こう言うのも使ってみたくなります!でもちょっと手間が掛かるので、面倒ですよね!
ワードプレスならこんなのワンクリックで出来るんですよ〜なんて記事読んで羨ましく思ってました
でも!はてなブログでも簡単に吹き出しや囲み枠を簡単に設定出来る方法がありました。
Chrome拡張機能?何ソレ?なんだか難しそうって思いますよね
でも知らない間に皆さんもGoogle Chromeの拡張機能に多分お世話になっていると思いますよ、私の使ってるChromeにも知らぬ間に使ってた拡張機能がありました・・・
ココですね、はてなのお知らせってChromeの拡張機能だったんですね
色んな拡張機能って、初心者の素人レベルでは使いこなせないって思っていたのですが、初心者にこそおすすめな拡張機能がありますよ
おすすめの Chrome拡張機能
いくつかある中で、今回おすすめしたい Chrome拡張機能は「Chrome Add-on for Hatena」と「Text Snippets」の2つです。
どちらの拡張機能も使えばブログを書くスピードが初心者なら数倍アップしますよ!
Chrome Add-on for Hatena
出来る事は、H2見出しの挿入、テキストや画像の左詰め・中央揃え・右揃えや段落の背景をグレーにする事が簡単に出来きちゃう便利な拡張機能
メニューはこんな感じでシンプルで使いやすいです。
使ってみました
左詰めです。

文章や写真の中央寄せ

右詰めです

中央寄せで背景をグレーにしてみます
選択してポチッとすれば完了です。こんなのがワンクリックで出来るんです。超楽ちん
はてなブログにはないH2タグの挿入がワンクリックで出来ます。
皆さんご存知の通りはてなブログは、記事タイトル以下の見出しがH3から始まります、H2見出しがないんですよね、これはどうもはてなダイアリーからの名残りらしいんだけれども、とにかく使う為には、いちいち打ち替えなくてはなりません。
今まで、面倒だったのでH2タグは使ってませんでしたが、この拡張機能を使えば簡単にH2タグを挿入する事が出来ます。
やっぱり、H1タグがタイトルで次がH3って不自然じゃない、タイトルの次の見出しはH2タグ見出しが自然です。
現在使用しているテーマ「DUDE」のH2タグにはスタイルが記述されていないので、カスタマイズしていたH3をH2へ、そしてヘ「DUDE」本来のH3を復活させ、H5のデザインも変更する予定です。
テキストの<p>タグにクラスの付与が簡単に出来る
今までは、囲み枠や吹き出しは、毎回メモ帳からコピペしてました。
しかし、この拡張機能を使えば簡単です、クラス名を入力すれば<p>タグにクラス付与も出来ちゃいます。CSSのクラス名さえ覚えておけば、クラス名を入力してクリックするだけで適用した範囲のテキストに適用されます
めっちゃ面倒だった吹き出しを使った会話形式も簡単に出来るようにと、やり方まで公開してくれています。※上の吹き出しは別の方法で作っています
インストールはこちらから
Chrome Add-on for Hatena - Chrome ウェブストア
使い方
はてなブログ編集用のChrome拡張機能を作りました(使い方の説明) | SHIROMAG
吹き出しの設定方法
Text Snippets
こちらは、今回一押しの拡張機能です、私にとってこの「Text Snippets」は、神ですね
もとは「Insert Text」って名前の拡張機能なのですが、Chrome のアップデートで使えなくなり、別の方が「Text Snippets」と名前を変えて再公開してくれた拡張機能です。
本来の使い方は、文章を書く時に定型文を挿入する事が目的だと思うのですが、今回おすすめする方法は、この定型文を登録するファイルにHTMLを登録しちゃう使い方です。
いやこれほんと最高ですよ、右クリック一発でバシッと貼り付けられます。
Text Snippetsインストール
「Text Snippets」インストールしましょう!
インストールして、鉛筆マークのアイコンをクリック
ファイルのマークから新しいファイルを追加できます。
フォルダのマークからフォルダを作成すれば、定型文やHTML、アイコンや画像へのリンクなど用途別で分けて管理する事が出来ます。
ではファイルを作成してみましょう
ファイルマークをクリックっするとNew Textって名前のファイルが追加されます。ここに分かりやすい名前を入れて、挿入したい定型文やHTMLを登録します。
挿入するファイルを作成してみましょう
ブログで使うときに分かりやすい名前にします、今回はカッテネのHTMLをプレーンテキストとしてへコピペしてSAVEをクリックして登録完了です。
HTMLをコピペしたら。テキストの切替タブでリッチテキストにしてみましょう!
ちゃんと表示するのかを確認する事が出来ます。
サクッとプレビュー出来るのが良いです、画像のリンクもこんな風にちゃんと表示します。CSSは効いてませんけどね
ただ最後で説明していますが、リッチテキストで表示後の保存は厳禁です。
実際ブログでの使い方です
見たままモードのHTML編集でつかいます。
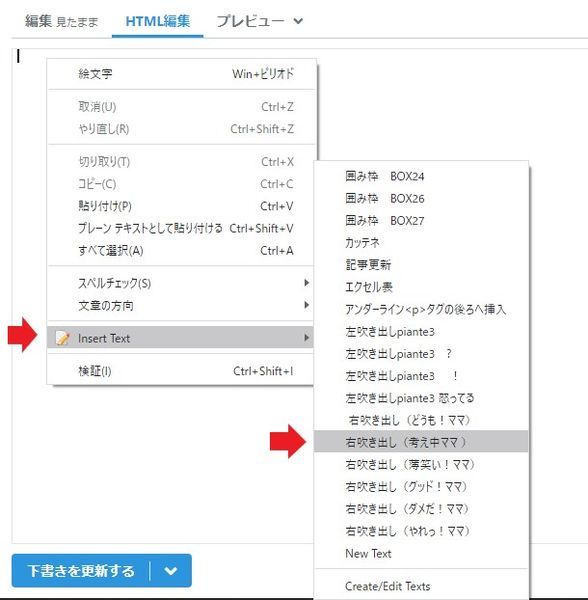
ブログ編集画面の挿入したい箇所で、右クリックすると、コンテキストメニューが出て、下の方に「Insert Text」が表示されています、※名前は改良前のままです(笑)
私は、囲み枠や吹き出しを何パターンも登録しました。アフィリエイトに使うカッテネも、右クリックから貼り付けできます。
使い方は超簡単!右クリック≫「Insert Text」≫使いたいファイル
カーソルを持っていくと、登録したファイル名がニョキッと出てきます。
使いたいファイル名をクリックするだけです
あれ?貼り付けできてないって慌てないでくださいね、Enter押下でバシッと貼り付きます。
プレビューで確認してみると、バッチリ挿入できました。
最初に登録さえしておけば、ものの数秒で完了です!

編集画面のまま右クリックで出来た!

サクッと登場!

超簡単、この吹き出しの
コメント文書くより早い
ほら!超簡単
吹き出しのカスタマイズで参考にさせて頂いたのはこちらのサイトです。
シェフ さん
画像と吹き出しテキストで会話風にするHTMLとCSS – Fantastech(ファンタステック)
gCbGarden さん【コピペでできる!】CSSでLINEのような会話風吹き出しを作ってみた
ありがとうございました
リッチテキストで記事を書いてみると超便利
挿入する、テキストはプレーンテキストとリッチテキストが選べます。
囲み枠や吹き出しのHTMLはプレーンテキストで貼り付けますが、先に紹介した「Chrome Add-on for Hatena」と同じデモ文章をリッチテキストで書いて貼り付けてみます。
はてなブログで言えば編集見たままモードで記事を書く感じです、慣れれば書きやすいですよ、文字の大きさ「px」が指定できるのもポイント
プレーンテキストで確認してみます
こちらははてなブログで言えばHTML編集ですね
書き終わったら保存!
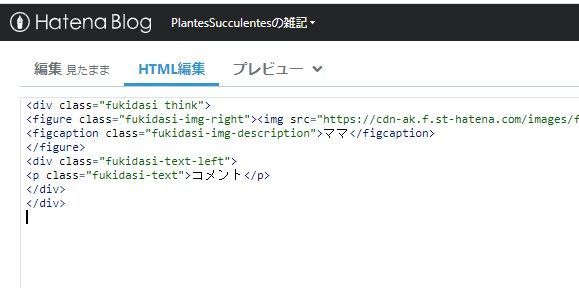
Text Snippetsで書いた記事(ファイル)をはてなブログのHTML編集画面で貼り付けます。右クリックからバシっと貼り付けたのが以下の部分
使ってみました
左詰めです

文章や写真の中央揃えで文字を赤に
18pxにしてみました

右詰めですで文字を青に
24pxにしてみました

中央揃えで背景をグレーにしてみます
メニューの言語が一部混在していたりちょいちょいバグもありますが、超簡単で超便利な「Text Snippets」おすすめです。
HTMLをText Snippetsのファイルに貼り付けた時、リッチテキストで確認した後の保存はNGです。文章を書く拡張機能なので文章に関係ないコードは変換されて消えてしまいます、そのまま保存してしまうとはてなブログHTML編集時使えなくなるので要注意です。プレーンテキストで貼り付けた後直ぐに保存しておきましょう。
OSの辞書登録と併用しよう
短い文字列ならOSの単語の登録(辞書登録)の方が便利ですよ!ブラウザを起動していなくても、何処でも使える利点があります。登録方法は、例えばWindowsならタスクバーからIMEの単語登録を使います、上手く使い分けましょう
ブログを書く為じゃないけれどもう一つおすすめ
Page load time
最後にもう一つだけ紹介!現在みているページの表示時間を計測して表示してくれる拡張機能「Page load time」です。サンプル画像のアイコンに表示時間が2.52秒と出ていますね
メニューを開くと各項目毎での処理時間も確認する事ができます
写真の多い記事の時やカスタマイズした時にわざわざサイトスピードの測定をしなくても自分のサイトの表示時間を確認できます。
気になるブログや他のサイトのスピードもチェックしてみるのも面白いですよ。特に操作をしなくても自動で表示してくれるので便利です
爆速で有名な阿部寛さんのHPに行くと0.6秒とか表示されます凄いですね
必要なければOFFにも出来ます。
まとめ
もっと高機能なエディタやChromeの拡張機能がありますが、今回は初心者の私が使いやすいと思った拡張機能を紹介しました。
「Chrome Add-on for Hatena」と「Text Snippets」を上手く使い分ければ初心者ならブログを書くスピードが数倍アップして、はてなブログ最高ってなりますよ。
Chrome使ってないって方は是非使って下さい。

まだGoogle Publisher Toolbar!使えんで

・・・(-_-;)
Google AdSenseユーザーは「Google Publisher Toolbar」も導入しておきましょう!
今の私には必要ありませんが(T . T)